Farbpaletten
In diesem Wiki
- Amiga Pixel Palette
- Bauhaus B
- Leah-Buechley-Palette
- Casein Colors
- Coding Train Farbpalette
- MPL Cyberpunk
- Emerging Artworks
- Genuary 23 Palette
- Genuary 24 Palette
- Fantasy 24 Palette
- Farbpaletten nach Gnar Beige
- Farbpalette nach Lothar Götz
- Kenney 1-Bit Pack
- Farbpaletten nach Kasimir Malewitsch
- Farbpaletten nach Mikart
- Farbpaletten nach Piet Mondrian
- Farbpalette nach Vera Molnár
- Paletten nach Silvera Neto
- Pear36 Palette
- New Moon Farbschema
- Pico-8 Farbpalette
- Pythagoras Palette
- Pyxel Farbpalette
- Farbpaletten nach Bridget Riley
- Simulated Code
- Sketchy Farbpaletten
- SWEETIE 16 ist die Default-Farbpalette für die Fantasiekonsole TIC-80.
![]()
Im Schockwellenreiter
- Pygames herrlich bunte Farbenwelt nach Processing.py exportieren
- Color Chart – Farben bei Namen
- Neue (Farb-) Paletten braucht das Land: Paletten mit einer Vaporwave ähnlichen Ästhetik, entwickelt von Danny Antaki für die Matplotlib.
- Drei neue Farbpaletten aus dem Buch »Mastering Matplotlib« von Duncan M. McGreggor.
Farbtabellen und Farbpaletten
-
Falls mir mal wieder die Farben ausgehen sollten. Hier ist eine Seite mit Farbtabellen mit CSS3-Farbnamen, Hex- und RGB-Codes. Nicht schön, aber ungemein praktisch.
- Creating WOVNS patterns in ruby
- Farbpaletten zum Abwinken gibt’s von Cynthia Brewer auf Colorbrewer2 - das sind auch die color schemes von Graphviz.
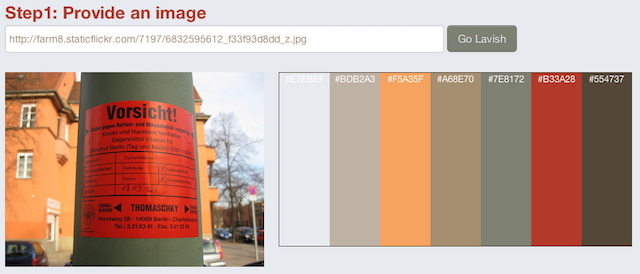
Lavish

Lavish ist ein Color-Scheme-Generator für Bootstrap. Einfach ein Photo auswählen und dies dann dort hochladen – Lavish generiert ein Farbschema daraus und präsentiert auch gleichzeitig den notwendigen CSS- oder LESS-Code. Kann man natürlich auch für andere Zwecke bis hin zu handgestricktem CSS nutzen.
Die Website existiert leider nicht mehr, aber Lavish ist freie Software (MIT-Lizenz) und auf Github zu finden. Die Hauptkomponenten ist das RubyGem prizm – ebenfalls MIT-Lizenz. Wer will, kann also eine Alternative hochziehen.
Die Software kommt allerdings mit langen und komplizierten URLs – wie zum Beispiel die der Wikipedia – nicht zurecht und zeigt dann stattdessen eine Default-Palette. Bild-URLs aus meinem Blog haben aber immer funktioniert.
Weitere Farbpaletten-Generatoren
Weitere Farbpaletten-Generatoren sind:
-
CSS Drive Colors Pallete Generator. Hier kann man das Problem der langen URLs dadurch umgehen, daß man die Bilder auch hochladen kann. Er bietet jeweils drei kleine Paletten (Light, Medium und Dark) aus je fünf Farben und eine »vollständige« Palette, die man sich auc als CSS-Datei herunterladen kann.
-
Color Palette Generator bringt zwei Paletten aus jeweils fünf Farben. Mit sehr langen URLs kommt aber auch dieser Generator nicht immer zurecht – aber häufiger als Lavish. Da aber dieser Generator immer versucht, Farben, der Form
#aabbcczu generieren, sind die Möglichkeiten doch etwas begrenzt.
Noch mehr Paletten
-
Hier gibt es 50 fünffarbige Farbpaletten für Webentwickler. Für (fast) Farbenblinde wie mich eine hervorragende Fundgrube.
-
Noch einmal etwas über Paletten, denn (Farb-) Paletten kann man nie genug haben: Make your own color palettes with paletti.
-
Auf color-hex gibt es tausende von fünfteiligen Farbpaletten.
-
Im Pixelblog gibt es einen ausführlichen Artikel über Farbpaletten und wie man sie herstellt von Raymond »Slynyrd« Schlitter
-
Eine Site mit 465 Paletten traditioneller japanischer Farben, gefunden in diesem Beitrag: Plotting traditional Colours of Japan. Es scheint die Site eines japanischen Buntstift-Herstellers zu sein, jedenfalls findet man dort auch noch weitere, eher konventionelle Paletten, wie zum Beispiel auch die berüchtigte Palette mit den 216 »websicheren« Farben. Zu den traditionellen japanischen Farben gibt es auch einen Wikipedia-Artikel mit weiteren Paletten.
Neonpalette
- Orange1: 230, 96, 55
- Orange2: 183, 116, 64
- Gelb: 212, 251, 69
- Pink1: 252, 75, 200
- Pink2: 159, 53, 233
- Green1: 57, 218, 56
- Green2: 67, 253, 133
- Mediumgreen: 78, 148, 42
- Tuerkis: 67, 254, 211
- Lightblue: 74, 143, 186
- Blue: 52, 99, 234
- Darkblue: 17, 42, 106

Farbpaletten mit Python, Matplotlib und Seaborn
-
Vincent Lonij: A Practical Introduction to Colors in Python, Medium vom 24. Mai 2018
-
Matplotlib: Customized Colorbars Tutorial. This tutorial shows how to build colorbars without an attached plot, Matplotlib 3.0.2
-
Bokeh: Custom color palettes with the image glyph, Bokeh Issue #2015
-
Seaborn: Choosing color palettes, Seaborn 0.9.0
-
Stack Overflow: seaborn color_palette as matplotlib colormap
- Seaborn Styling, Part 1: Figure Style and Scale, Code Academy
-
Seaborn Styling, Part 2: Color
- Karlijn Willems: Python Seaborn Tutorial For Beginners, DataCamp vom 10. August 2017
Literatur
- Matej »Retro« Jan: Down the color wheel with Merrigo, Retronator Magazine vom 30. Dezember 2017
Sie sind hier: Start → Multimedia → Farbpaletten → farbpaletten.txt
